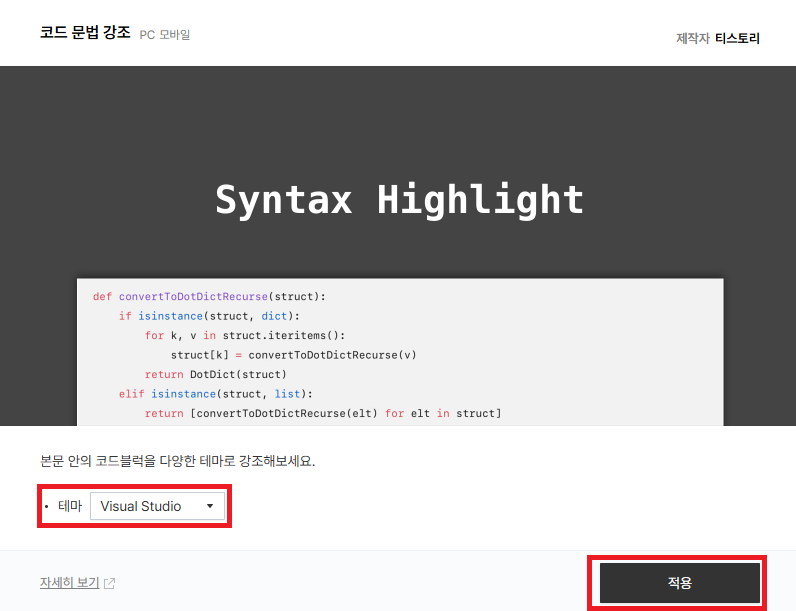
Syntax Highlight를 티스토리에 적용해보자.블로그를 몇년만에 다시 시작하고 있는데 티스토리에 정말 많은 기능이 생겨나있다.그중 예전에 꽤나 고생해서 넣었던 코드 문법 강조(소스 코드 하이라이트)기능을 그냥 지원해주고 있던거에 깜짝 놀랐다.조금더 알아 보니 원래 적용하고 있던 Syntax Highlight가 아니라 highlight.js에서 제공하는 비슷하지만 다른 기능이였다.기존 사용하던 Highlight(이하 SH)는 점점 퇴보해서 유지보수 및 업데이트가 되지 않고 있으며 충돌도 자주 일어난다고 한다.그래서 모두들 highlight.js로 갈아타는중이라는 글들을 보았다.(실제로 SH홈페이지에 들어가 보았지만 왠 이상한 Wallpaper홈페이지에 들어가진다.)(기존 SH주소 : http://a..