Syntax Highlight를 티스토리에 적용해보자.
블로그를 몇년만에 다시 시작하고 있는데 티스토리에 정말 많은 기능이 생겨나있다.
그중 예전에 꽤나 고생해서 넣었던 코드 문법 강조(소스 코드 하이라이트)기능을 그냥 지원해주고 있던거에 깜짝 놀랐다.
조금더 알아 보니 원래 적용하고 있던 Syntax Highlight가 아니라 highlight.js에서 제공하는 비슷하지만 다른 기능이였다.
기존 사용하던 Highlight(이하 SH)는 점점 퇴보해서 유지보수 및 업데이트가 되지 않고 있으며 충돌도 자주 일어난다고 한다.
그래서 모두들 highlight.js로 갈아타는중이라는 글들을 보았다.
(실제로 SH홈페이지에 들어가 보았지만 왠 이상한 Wallpaper홈페이지에 들어가진다.)
(기존 SH주소 : http://alexgorbatchev.com/SyntaxHighlighter)
갈아타게 된다면 꽤나 많은글을 수정해야되겠지만 점점 발전하는 기능을 따라가지 못하면 IT관련자 입장에서 퇴보하는거와 마찬찬가지라고 생각이 들어 highlight.js를 사용하기로 결정했다.
티스토리 코드문법강조 플러그인
우선 티스토리에서 자동으로 지원해주는 플러그인을 사용해보도록 해보자.
1. 플러그인 활성화 (설치?)
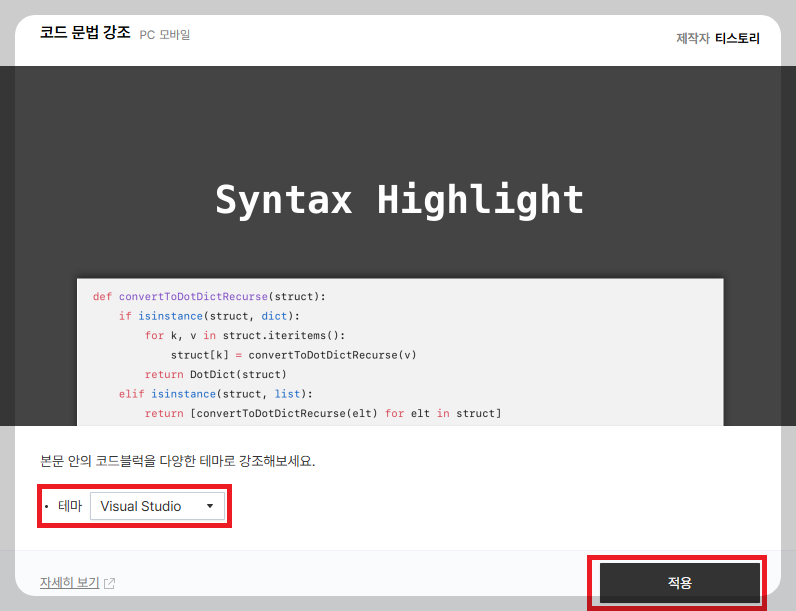
티스토리 관리자 페이지 -> 플러그인 메뉴 -> 코드 문법 강조 (Syntax Highlight)
해당 창에서 테마를 선택한 뒤에 적용만 하면 된다.

설치가 이걸로 끝이다! 이제 사용만 하면 된다.
2. 코드문법강조 사용하기

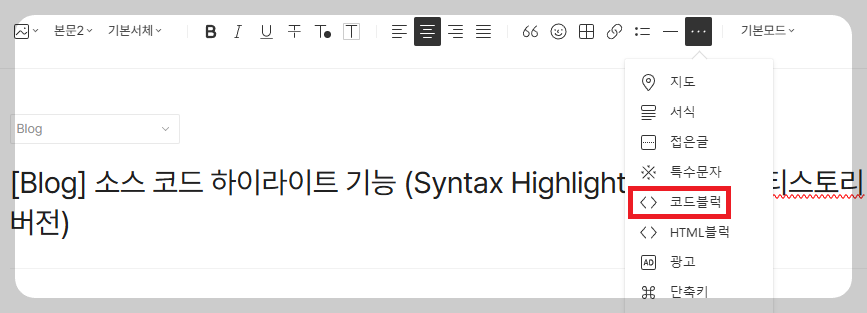
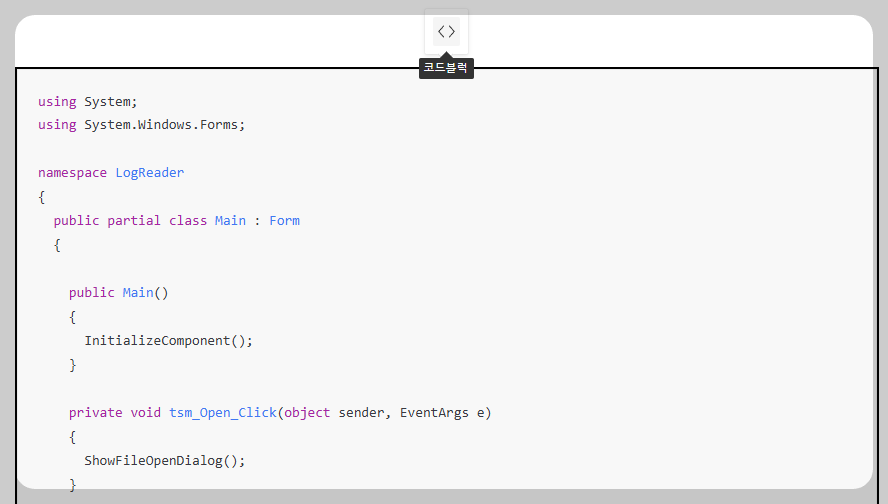
사용방법도 매우 간단하다. 글쓰기 메뉴에서 ...을 클릭한뒤 코드블럭을 선택하면 아래와 같은 입력창이 생겨난다.

이제 내가 원하는 언어를 선택한후에 코드를 적고 확인만 누르면 아래와 같이 코드블럭이 글에 포함이 되어있다.

티스토리 Syntax Highlight 장단점
장점
1. 일단 설치가 너무 간단하다.
2. 사용방법이 편함
3. 티스토리에서 지원해주는 만큼 소스충돌 걱정 없이 사용가능
단점
단점이라고 말하긴 애매하지만 highlight.js에서 직접설치와 비교하면
1. 테마가 7개밖에 없다. (직접설치는 498개)
2. 지원해주는 언어가 20개 밖에 없다 (직접설치는 192개)
3. 추가기능을 HTML로 사용할수 있는데 이왕 할꺼면 직접설치를 하는게 더 좋다.
SH와 비교해서는 장점만 가득하지만 직접설치와 비교해서는 편의성은 좋지만 기능은 떨어진다.
필자는 원래 HTML부분을 편집하고 있기때문에 이왕 설치할꺼 직접설치를 하기로 결심했다.
highlight.js 직접 설치하기
[Blog] highlight.js 설치하기(티스토리에 설치하기)
highlight.js를 직접 설치해보자.이전 블로그글 [Blog] 소스 코드 하이라이트 기능 사용하기 (Syntax Highlight 티스토리 버전)에서 티스토리 플러그인 코드 문법 강조 (Syntax Highlight)기능 설정과 사용방법
mirwebma.tistory.com
관련글
| 날다의 운영환경 | |
|---|---|
| 본체 | DeskTop |
| O S | Windows11 Pro |
| Browser | Google Chrome |
'Blog' 카테고리의 다른 글
| [Blog] highlight.js 제목 라벨 기능 추가(사용 언어 표시) (0) | 2025.01.09 |
|---|---|
| [Blog] highlight.js 사용하기(기능확인 및 HTML로 사용하기) (0) | 2025.01.09 |
| [Blog] highlight.js 설치하기(티스토리에 설치하기) (0) | 2025.01.08 |
| [Blog] Code Pen (코드펜) 티스토리에 적용시켜보기 (0) | 2025.01.06 |
| [Blog] 네이버 검색 등록하기 (2) | 2025.01.03 |
