네이버 서치어드바이저에 사이트 등록해보기.
필자도 잘 몰랐던 문제였는데 필자의 블로그에는 구글로 검색해서 오는 사람이 대다수였다.

알고보니 네이버의 서치어드바이저라는 곳에 등록을 해야 네이버에서 제대로 검색이 된다고 한다.ㅠㅠ
이외에도 유입트래픽의 정보나 검색엔진최적화등 많은 기능을 지원해주니 같이 등록해 보도록하자.
1. 네이버 서치어드바이저 접속하기 (아래 URL클릭 혹은 네이버에서 검색)
https://searchadvisor.naver.com/

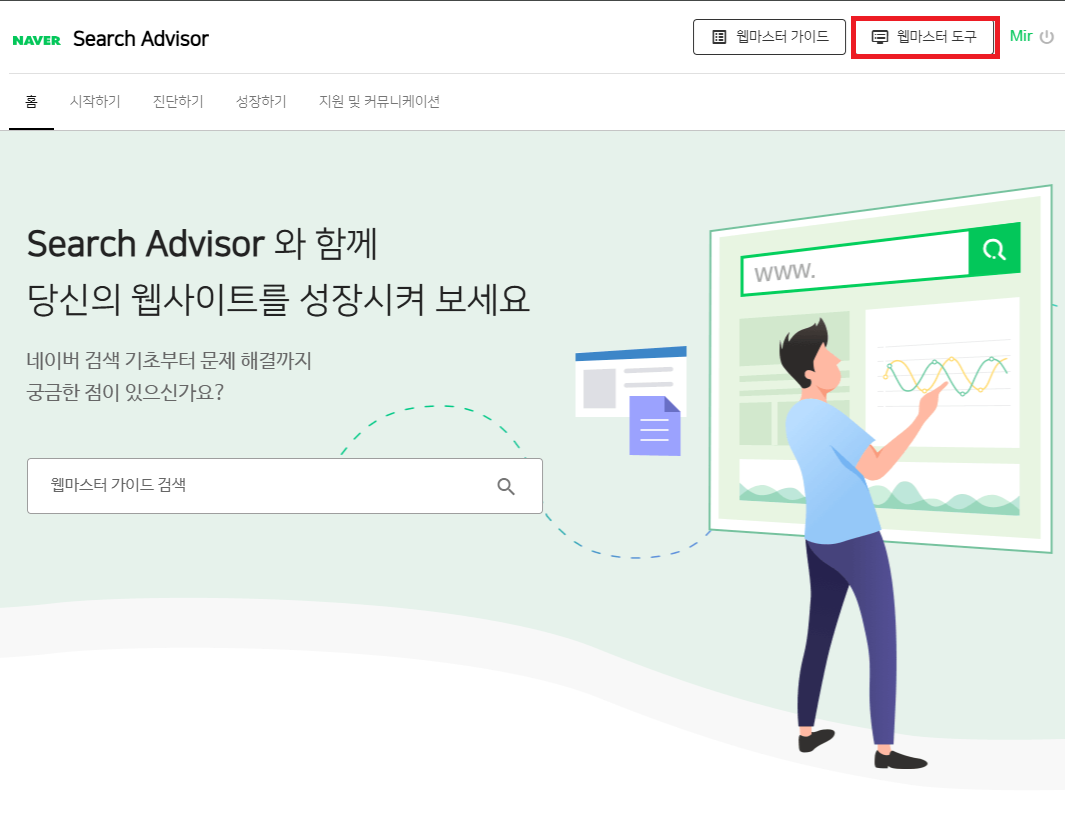
2. 우측 상단에 웹마스터 도구 클릭

3. 사이트의 주소를 입력후 우측 등록 버튼 클릭

4. 사이트 소유 확인
사이트 소유 확인은 "HTML파일 업로드"와 "HTML 태그 삽입" 방법 두가지가 있는데 필자의 블로그는 티스토리이며 HTML수정이 간편하여 "HTML 태그 삽입"으로 진행하였다.
HTML태그를 티스토리 -> 블로그관리 -> 스킨편집 에 들어가면 우측에 HTML편집이 있는데 해당 편집에 들어가서 HTML 상단에 meta... 으로 시작하는 부분에 한줄 추가해주면 된다.

이후 소유확인 버튼을 누르면 이렇게 사이트 등록은 완료팝업을 볼수 있다.

5. 웹페이지 수집 설정하기
등록된 사이트를 클릭 -> 요청 -> 웹페이지 수집 메뉴에 들어가면 수집 요청 URL을 입력할수 있는데 자신의 URL을 적으면 아래 등록에 / 으로 보이게 된다.


6. RSS 제출하기
다음 메뉴인 검색제외는 특별한경우가 아닌 이상 등록할일이 없으며 그 다음 RSS 제출 메뉴에 들어가 RSS URL을 입력해준다.
기본적으로 티스토리는 자신의 주소뒤에 /rss를 붙히면 된다.

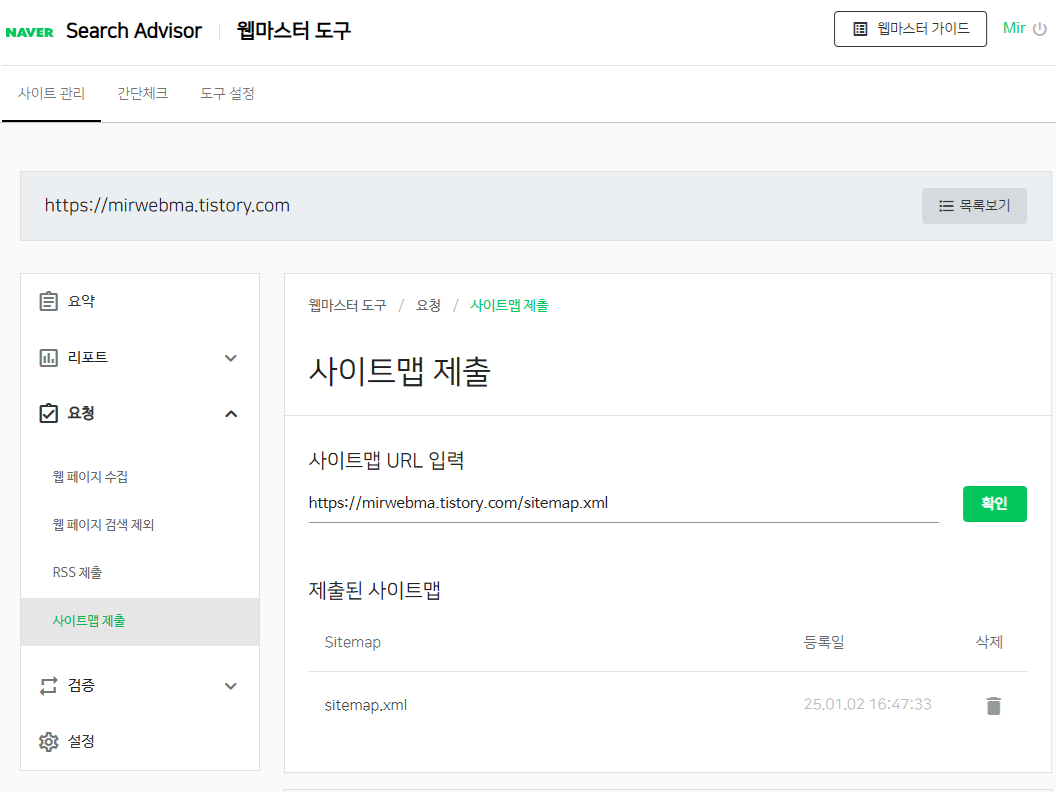
7. 사이트맵 제출하기
마지막으로 사이트맵 제출 메뉴에 들어가서 사이트맵 주소를 입력해준다.
기본적으로 티스토리는 자신의 주소뒤에 /sitemap.xml을 붙히면 된다.

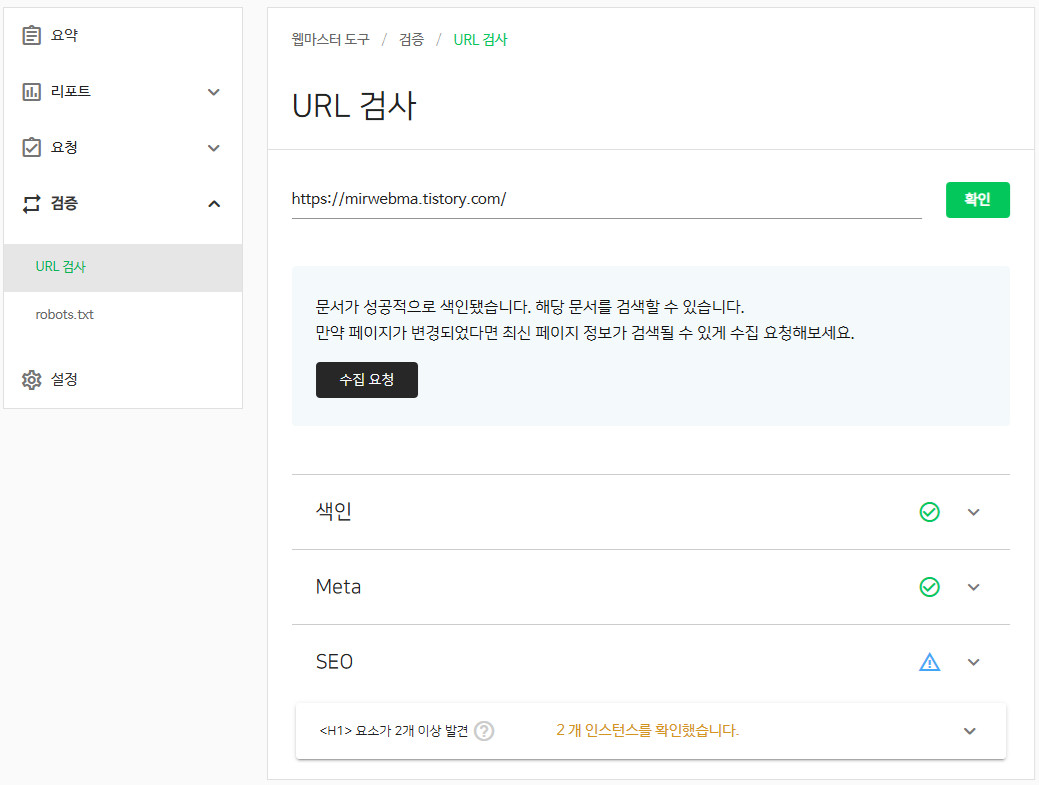
8. URL 검사
이제 검증메뉴에서 URL검사를 진행해보면 정상적으로 돌아가는걸 확인할수 있다.
필자는 SEO에서 느낌표가 떳었는데 확인해보니 SEO(검색엔진 최적화)에서는 한 페이지에 H1요소가 두개이상 들어가면 검색로봇이 이해하기 어려운 구조이니 수정하길 권고한다고 나왔다.

관련글
| 날다의 운영환경 | |
|---|---|
| 본체 | DeskTop |
| O S | Windows11 Pro |
| Browser | Google Chrome |
'Blog' 카테고리의 다른 글
| [Blog] highlight.js 제목 라벨 기능 추가(사용 언어 표시) (0) | 2025.01.09 |
|---|---|
| [Blog] highlight.js 사용하기(기능확인 및 HTML로 사용하기) (0) | 2025.01.09 |
| [Blog] highlight.js 설치하기(티스토리에 설치하기) (0) | 2025.01.08 |
| [Blog] highlight.js 티스토리 버전 설치 및 사용법(Syntax Highlight 사용하기) (0) | 2025.01.08 |
| [Blog] Code Pen (코드펜) 티스토리에 적용시켜보기 (0) | 2025.01.06 |
