코드펜(Code Pen) 기본 사용방법을 알아보자.
가끔 다른 블로그에 보이던 HTML과 CSS를 소스를 바로 볼수 있게 해주는 기능이 보였는데
필자는 .Net과 Java를 기본으로 포스팅하고 있어서 별 생각이 없었다.
하지만 점점 HTML과 CSS의 공부의 필요성을 느껴져 해당 내용을 포스팅 할려고 하다보니
코드펜의 위력을 알게되었고 이걸 왜 이제 알았을까 하는 생각이 들정도로 기능이 뛰어나다.
코드펜이란?
코드펜(Code Pen)은 사용자가 HTML, CSS, Javascript를 작성하면 실시간으로 결과를 확인할수 있는 온라인 코드 편집기능이다.
매번 css업데이트를 하면 업로드하고 최근사용기록 지우고.. 새로고침했는데 이게 적용된건지 안된건지 확인도 해봐야되고....
아무튼 고생하면서 확인할수 있던 부분이 그냥 코드를 적는순간 바로 확인할수 있다는게 너무 신세계였다.
그리고 가장 중요한 기능 블로그에 내가 적은 소스를 바로바로 공유 할수 있도록 지원까지 해준다.
그럼 코드펜 사이트에서 블로그에 어떻게 코드를 가지고 오는지 같이 해보도록 하자.(아래 링크 클릭)
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
1. 회원가입
우측 상단의 Sign Up을 클릭해서 우선 회원가입을 한다. (필자는 구글아이디로 바로 연동했습니다.)

2. 코드편집
처음 회원가입을 하면 Welcome어쩌구 저쩌구 써져있었는데 다 지우면 아래와 같은 화면이 된다.
이제 연습할 코드를 적어보도록 하자.
※우측 상단에 배치를 바꿀수 있는 버튼도 있다.

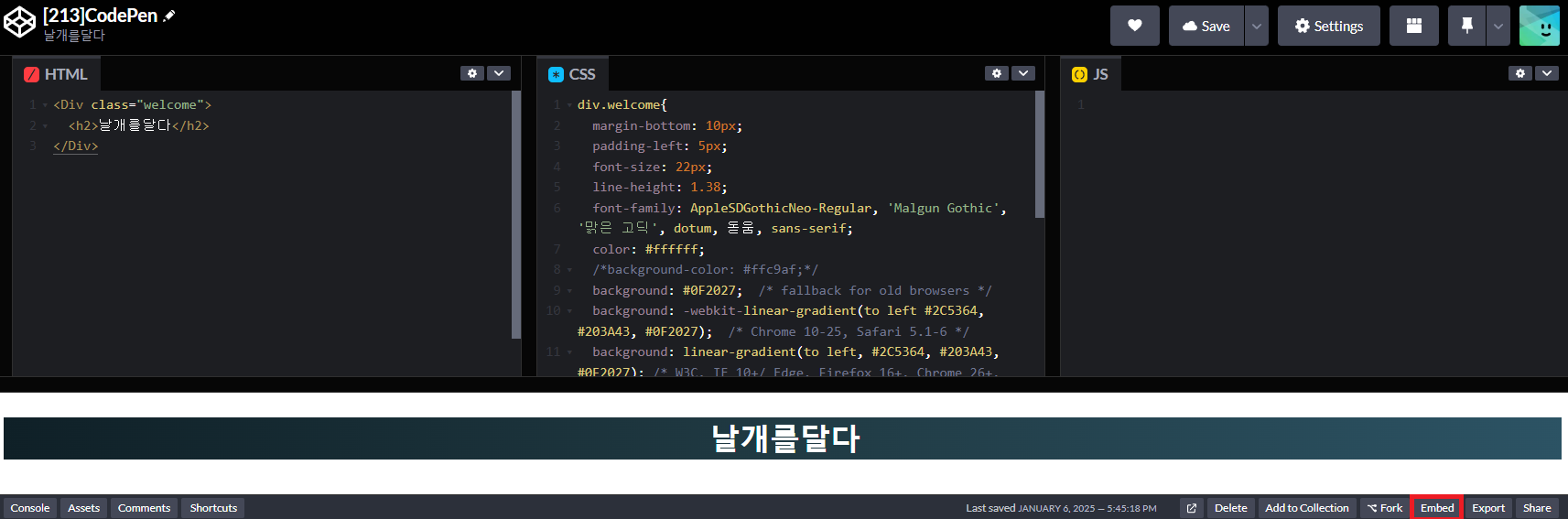
3. 코드저장
왼쪽 상단의 연필그림을 클릭하면 해당 코드 제목을 적을수 있다.
제목까지 적고난뒤 우측상단의 Save버튼을 클릭해 저장을 먼저 해준다.

4. 배포소스생성
저장을 누르면 우측하단에 메뉴들이 생성된다. 그중 Enbed버튼을 클릭하자.

5. 배포소스복사 (우측의 Copy Code를 클릭.)

6. 배포소스붙혀넣기
이제 해당 소스를 붙혀넣어주면 되는데 티스토리 같은경우에는 편집기에서 HTML편집을 지원해준다.
(다른 블로그는 자세히 모르겠다..)
HTML편집에 들어가서 내가 넣고싶은 부분에 붙혀넣기를 해준다.

7. 결과
See the Pen [213]CodePen by 날개를달다 (@pmdgstri-the-flexboxer) on CodePen.
이렇게 간단하게 소스를 공유 할수 있게 된다.
PS.더 자세한 기능들도 알아보고 포스팅 하도록 하겠습니다.
관련글
| 날다의 운영환경 | |
|---|---|
| 본체 | DeskTop |
| O S | Windows11 Pro |
| Browser | Google Chrome |
'Blog' 카테고리의 다른 글
| [Blog] highlight.js 제목 라벨 기능 추가(사용 언어 표시) (0) | 2025.01.09 |
|---|---|
| [Blog] highlight.js 사용하기(기능확인 및 HTML로 사용하기) (0) | 2025.01.09 |
| [Blog] highlight.js 설치하기(티스토리에 설치하기) (0) | 2025.01.08 |
| [Blog] highlight.js 티스토리 버전 설치 및 사용법(Syntax Highlight 사용하기) (0) | 2025.01.08 |
| [Blog] 네이버 검색 등록하기 (2) | 2025.01.03 |
